WordPress 6.2 で記事が書けなくなる編集できなくなる不具合
#WordPress #コーディング #備忘録

2024.02.25
「Wordpressで、ログインユーザー(従業員)の閲覧歴を取得したい。」
そんな依頼に、「まぁ、プラグインがあるだろ」と軽く返事をしてしまったことが、沼の入り口でした。
補足しておくと、クライアントのサイトでは、商品ページに、従業員だけが閲覧できる商品情報を表示させている。従業員がその情報を頼りにしているのかが知りたいそうだ。
要望は以下の内容だ。
1・2はGA4で行けそう、3もまあ何とかなるか。はじめはそう思っていました。
いきなりのつまづきでした。
「WP Activity Log」などのように、ログインユーザーの管理画面での行動履歴のすべてを記録するプラグインは無数に存在します。
*WP Activity Log使用方法参考サイト
しかし、フロント側での行動を記録し、管理者がそれを確認する、プラグインはググってもググっても存在しませんでした。
*ちなみにユーザーが、自分の閲覧履歴を表示するプラグインはあります。
参考:https://takuweb1.com/2020/08/01/dd-last-viewed/
試行錯誤の結果、以下の手順で実現しました。(書くと簡単だけどなかなか難しかった・・・・)
他に方法があるのかもしれませんが、データの確認しやすさを考え、一般ユーザーとログインユーザー(従業員の)アクセスを分けるために、GA4のタグを2つに分けました。
GA4のプロパティ制作方法は、こちらを参考にしてください。
取得したタグを<head>タグ内に、下記の方法で設置します。
<?php if (is_user_logged_in()) :?>
//ログインしている場合のGA4タグ
<?php else: ?>
//ログインしていない場合のGA4タグ
<?php endif; ?>
(1)GTM(Googleタグマネージャー)を利用し、ユーザー名を表示させます。
GTMの設定とサイトへの設置はこちらを参考にして下さい。
*GTMのタグを、手動で設置される場合は、必ず手順1で設置したGA4のタグよりも上部に設置してください。
(2)次に<head>内にユーザー名を送信するコードを設置します。
必ず次に<head>内のGTMタグよりのさらに上部にユーザー名を送信するコードを設置します。
<script>
window.dataLayer = window.dataLayer || [];
<?php $user_data = wp_get_current_user();>//ユーザーデータの取得
dataLayer.push({
'member_id' : "user_login; ?>"//「変数名」member_idに、「値」$user_data->user_login(ユーザー名)を渡す
});
</script>
参考サイト:Googleタグマネージャ基礎 初心者でもわかるデータレイヤー
全体の並びとしては
<script>
window.dataLayer = window.dataLayer || [];
<?php $user_data = wp_get_current_user();>//ユーザーデータの取得
dataLayer.push({
'member_id' : "user_login; ?>"
});
</script>
*GTMのタグ
<?php if (is_user_logged_in()) :?>
//ログインしている場合のGA4タグ
<?php else: ?>
//ログインしていない場合のGA4タグ
<?php endif; ?>
の並びになります。
「変数名」member_idは、任意の文字列に変更可能です。
(3)GTMでユーザー名を受け取りGA4に値を渡す。
①GTM変数の設定
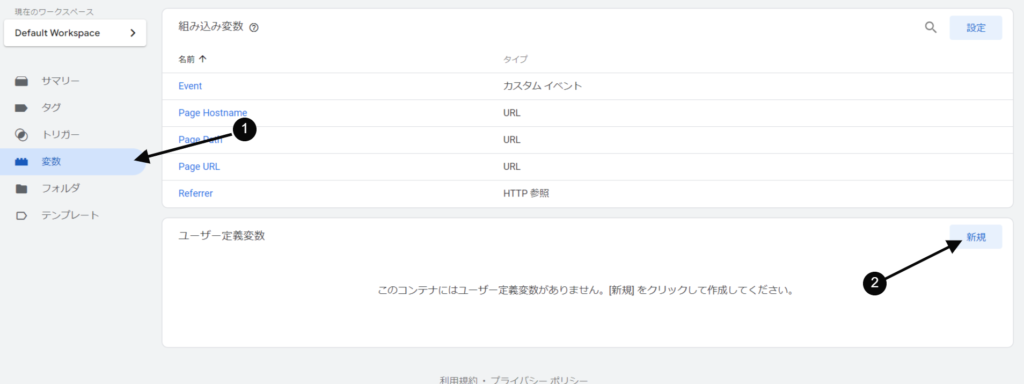
GTMのワークスペースを開き、【変数】→【新規】をクリックします。

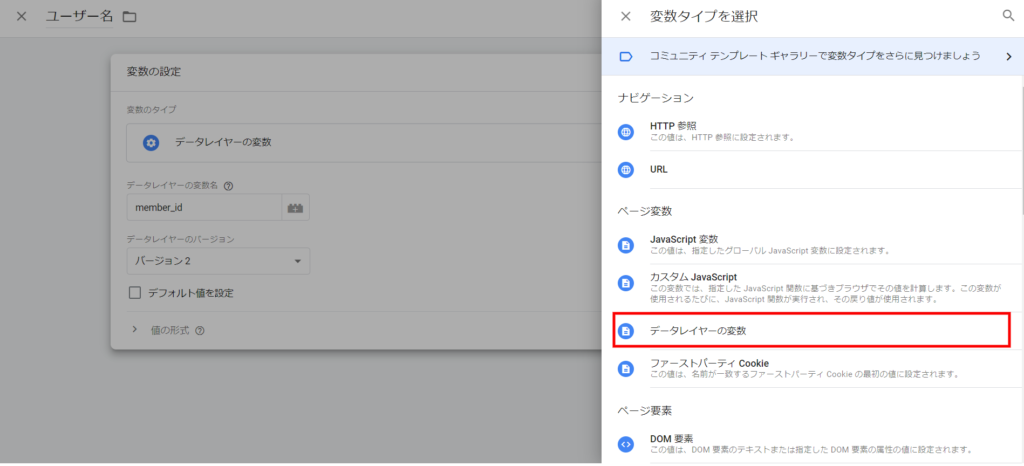
【変数の設定】→【変数タイプを選択】から「データレイヤーの変数」を選択して下ださい。

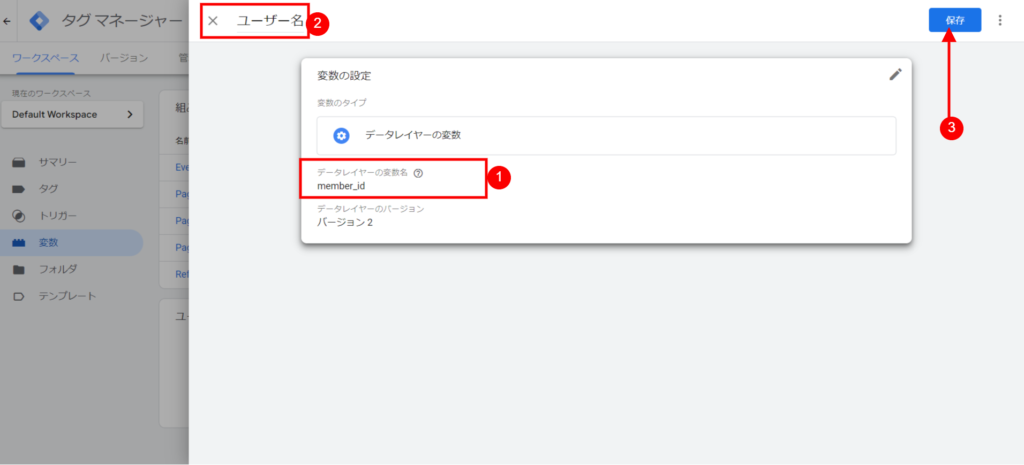
【データレイヤーの変数名】に(2)で使用した変数名を入力します。ここでは(member_id)になります。
【データレイヤーのバージョン】は初期値「バージョン2」のままでOKです。
次にこの変数に任意の名前を付け【保存】をクリックします。

②GTMのタグ設定
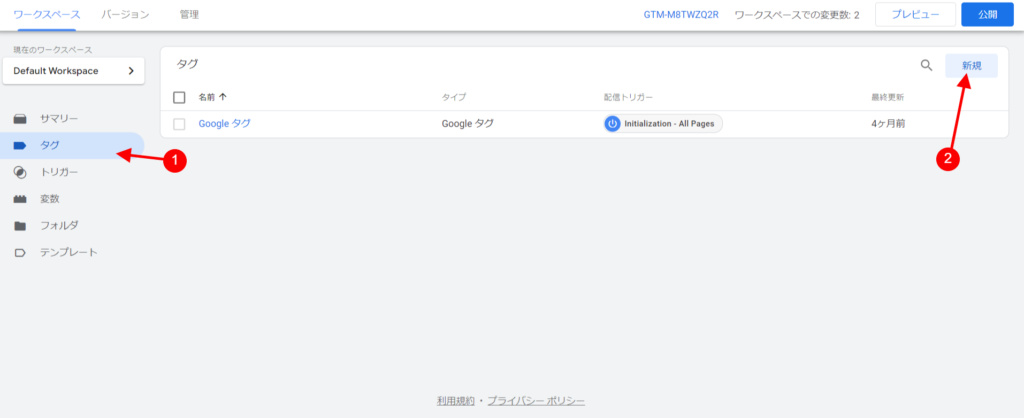
【ワークスペース】にもり【タグ】を選択し【新規】をクリックします。

【タグの設定】から【Googleアナリティクス】→【Google アナリティクス: GA4 イベント】を選択します。
【測定 ID】には、GA4ログインユーザー用プロパティの「測定 ID」を入力してください。
測定 IDの取得方法はこちらをご覧ください。
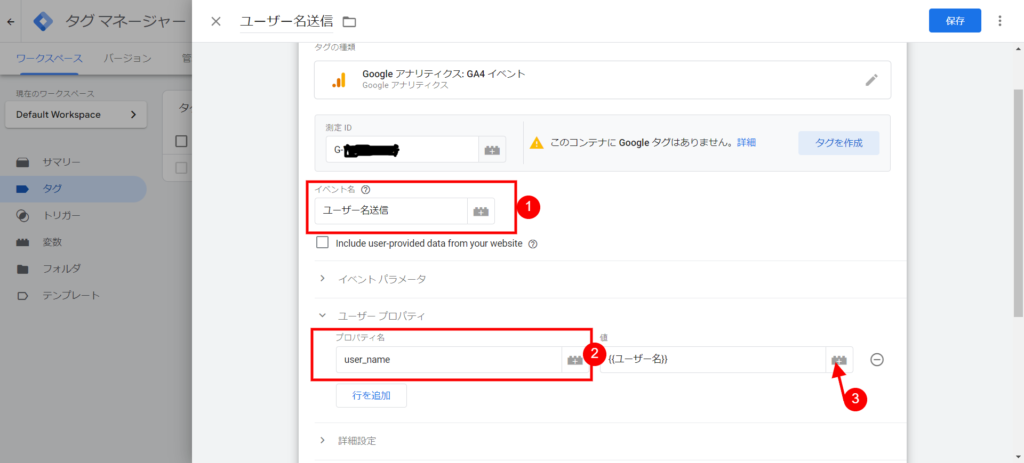
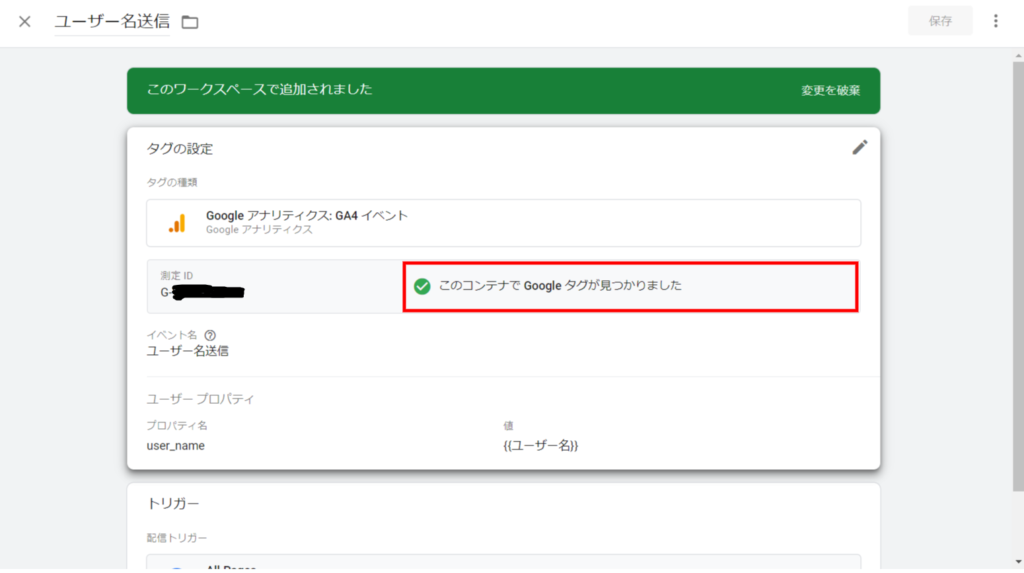
【イベント名】に任意の文字列を入力します。ここでは「ユーザー名送信」とします。
【ユーザー プロパティ】を選択し【行の追加】をクリックし
【プロパティ名】にGA4に渡す変数名を入力します。ここでは「user_name」とします。
【値】は【+】をクリックし、一覧から先ほど設定した、変数(ユーザー名)を選択します。

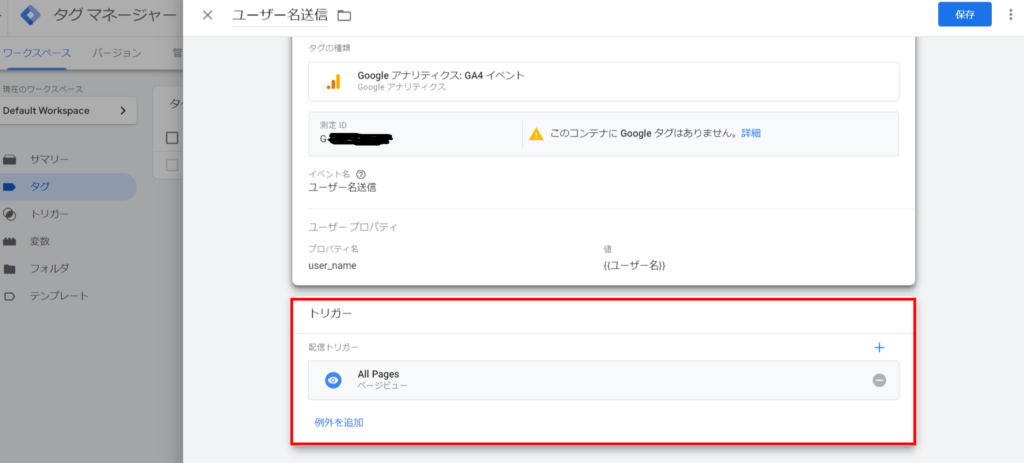
次にページ下部の【トリガー】で「All Pages」を選択します。

設定が完了したら、保存をクリックします。
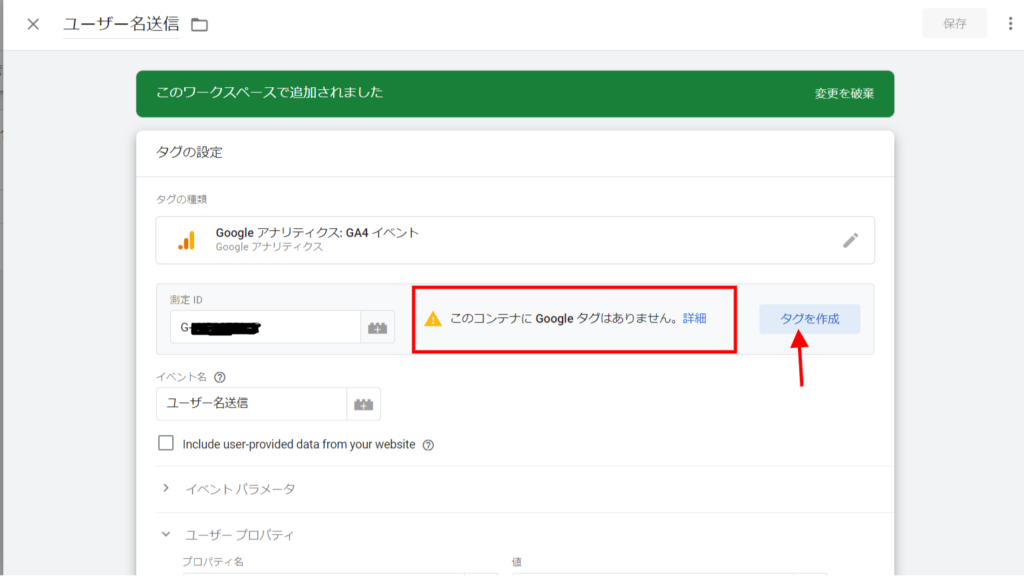
*【測定 ID】の部分に「このコンテナに Google タグはありません。」と表示される場合は「タグの作成」をクリックします。

GTMが自動で作業してくれるので、タグ名をつけて保存してください。
再読み込みを行い。【測定 ID】の部分に「このコンテナで Google タグが見つかりました」と表示されればOKです。

(4)GA4でユーザー名を確認する。
*ここまでの流れは、サイトから、ユーザー名【member_id】という変数で、GTMに送り
GTMから【user_name】という変数でGA4にユーザー名を送っています。
member_idとuser_nameは分ける必要はありませんが、区別しやすいように分けています。
①user ID機能を有効にする
GA4でユーザー名を確認するためには、GA4の【user ID】という機能をONにします。
ログインユーザーのデータを収集するプロパティで
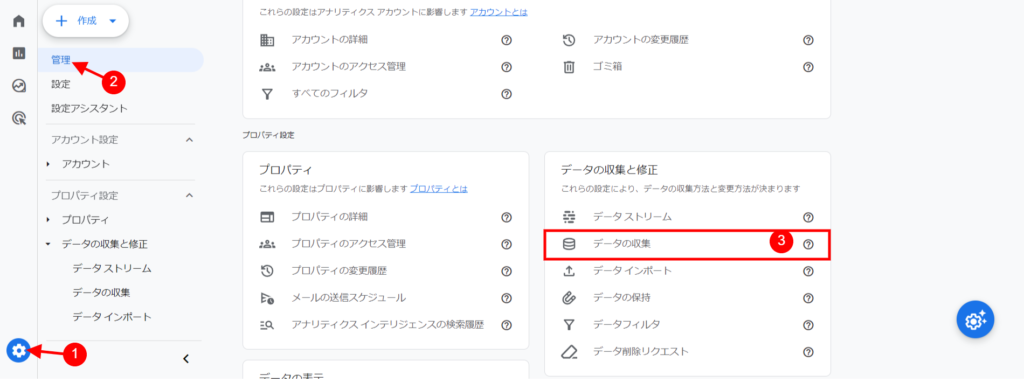
【設定】→【管理】→ 【データの収集】より、【Google シグナルのデータ収集】と【User-ID とユーザー提供データの収集】を有効にしてください。


②カスタム ディメンションの設定
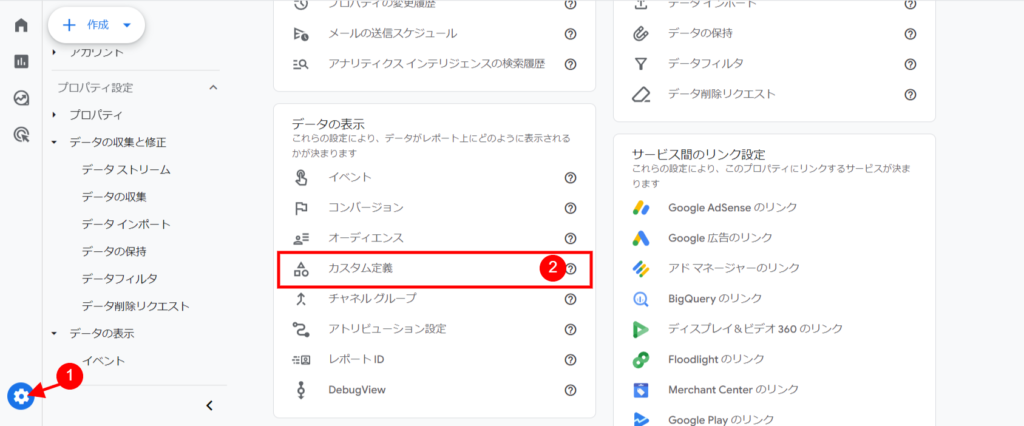
【設定】→【カスタム定義】より【カスタムディメンション】の設定を行います。

【カスタムディメンションを制作】から
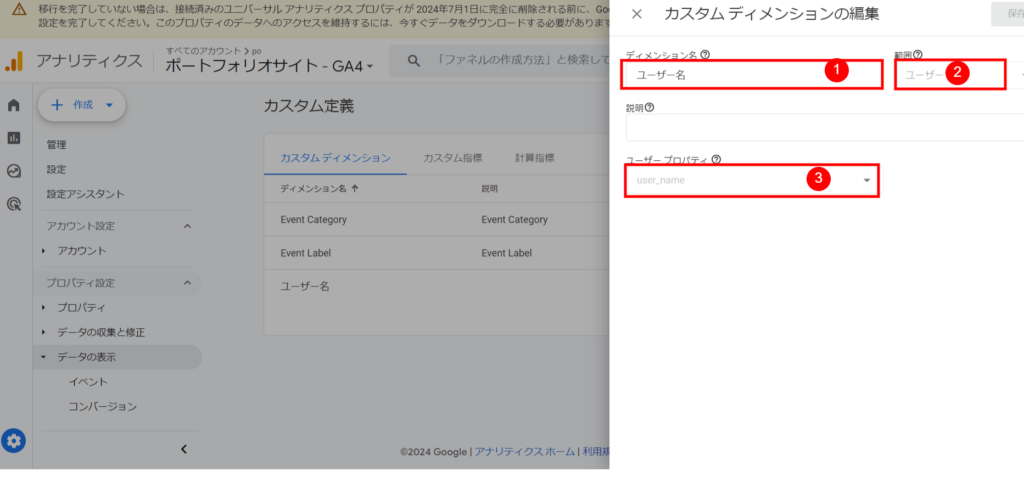
【ディメンション名】任意の名前
【範囲】ユーザーを選択
【ユーザープロパティ】GTMから送られてくる変数名(今回はuser_name)を設定
最後に保存をしてください。

③データの確認
WordPressにログインした状態で、TOPページを閲覧します。
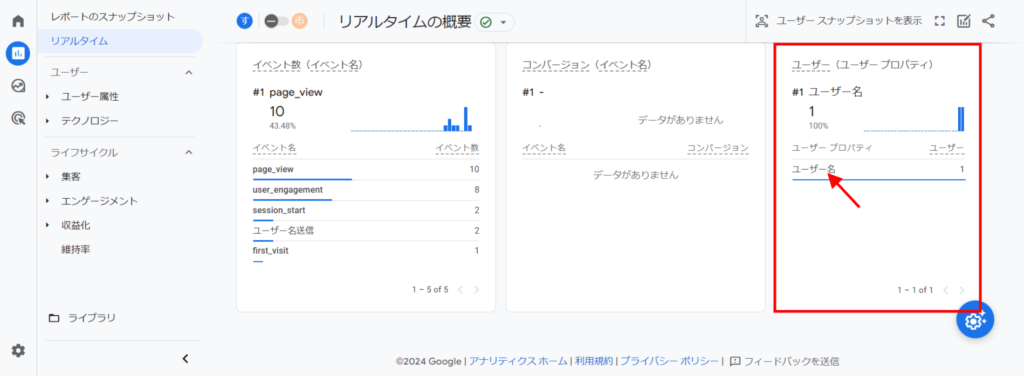
GA4のレポートリアルタイムで【ユーザー(ユーザー プロパティ)】 を確認し、【ユーザー名】イベントが発火していることを確認します。
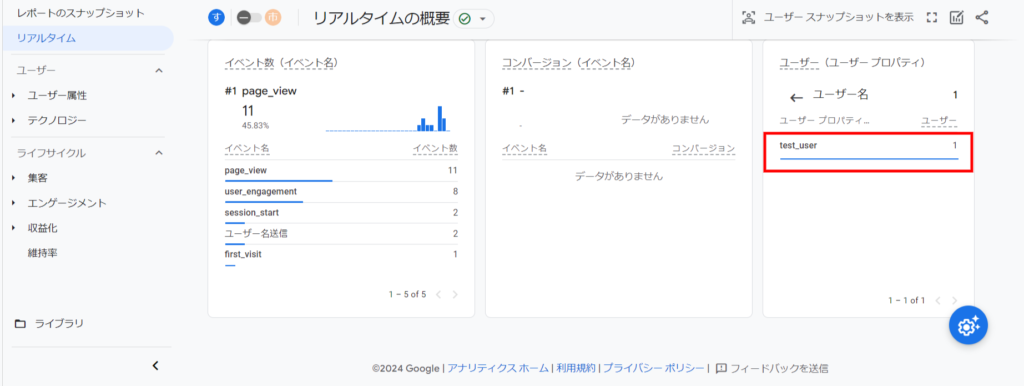
【ユーザー名】部分をクリックし、ログインしたユーザー名が表示されていれば、成功です。


今回のケースや会員サイトでユーザーごとの閲覧状況を知りたい場合、今回の手法は有効な手段です。個人を特定しサイト内での行動を監視すると取られる場合もあり、cookie規制などが騒がしい今日では、ユーザーの合意の下で行うことは当然として、プライバシー保護法の改正にも注意してご了承ください。